객체 모델(from2)의 일종인 가상 문서 객체 모델(Virtual-DOM)은 리액트(React)와 뷰(Vue)가 집안의 가구를 훨씬 효율적으로 재배치하기 위해 만들어낸 가구들의 미니어처다.
우리 집에는 가구가 여러 개 있다. 그런데 엄마가 갑자기 가구 배치를 바꾸자고 했다고 생각을 해 보자. 그런데 가구를 배치하기 위해서는 가구들이 서로서로 맞물려 있는 것도 생각해야 하고 콘센트의 위치도 생각해야 한다. 이렇게 고려해야 하는 것들이 많기 때문에, 우리가 선택하는 방식은 가구를 전부 집 밖으로 뺐다가, 하나씩 다시 배치해넣는 것이다.
한편으로는 이러한 과정이 비효율적이라고 생각할수도 있다. 가구들의 미니어처를 만들고, 이들을 먼저 움직여서 어떤 가구들만 움직여야 하는지를 알아내면 일은 훨씬 빠르고 간단해진다.
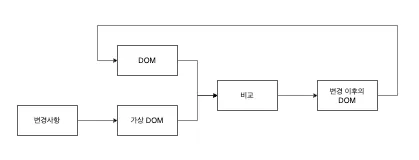
과거에는(Ajax등의 기술을 이용해) 직접적으로 문서 객체 모델을 조작해서 변경사항을 그려냈었다(from1). 오늘날에도 이러한 본질이 변하진 않았다. 하지만 리액트와 뷰도 마찬가지로 이렇게 ‘전부 들어냈다가 다시 배치하는’ 방식이 비효율적이라고 보았던 것이다. 리액트와 뷰는 문서 객체 모델을 직접적으로 손대기 전, 가상 문서 객체 모델로 최적의 변경 요소들을 다듬어낸다. 그리고 마지막에 이들을 한번에 움직이도록 한다(참고1).
parse me : 언젠가 이 글에 쓰이면 좋을 것 같은 재료들.
1.
None
from : 과거의 어떤 생각이 이 생각을 만들었는가?
supplementary : 어떤 새로운 생각이 이 문서에 작성된 생각을 뒷받침하는가?
opposite : 어떤 새로운 생각이 이 문서에 작성된 생각과 대조되는가?
1.
None
to : 이 문서에 작성된 생각이 어떤 생각으로 발전되고 이어지는가?
1.
None
참고 : 레퍼런스