그림(참고2)
그림(참고3)
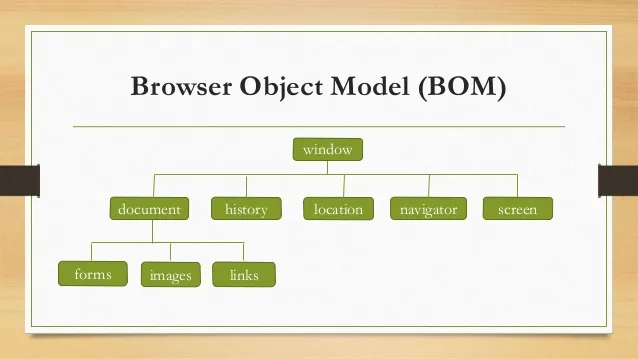
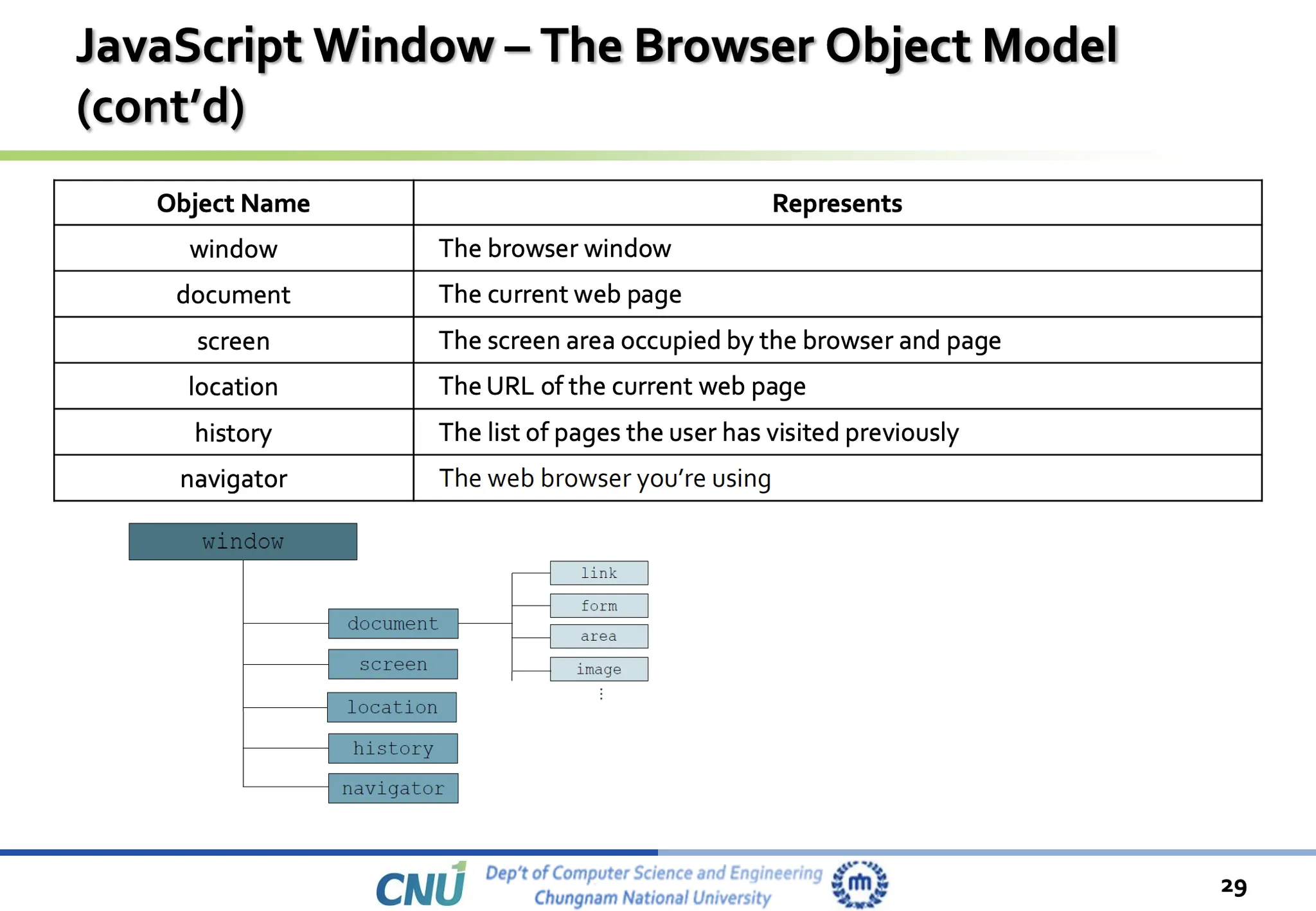
웹 세상에서 객체 모델(from1)의 가장 상위 계층에는 브라우저 객체 모델( Browser object model (BOM))이 있다고 생각하는 것이 편하다. BOM은 브라우저 각 요소를 어떻게 객체로 표현할 것인가를 다룬다. 브라우저의 객체를 제어할 프로그래밍 언어의 객체에 브라우저 객체를 연결해 사용하는 것이다. 자바스크립트같은 언어에 종속되지 않는다는 것이다(참고1:파이썬 DOM API).
Browser object model (BOM))이 있다고 생각하는 것이 편하다. BOM은 브라우저 각 요소를 어떻게 객체로 표현할 것인가를 다룬다. 브라우저의 객체를 제어할 프로그래밍 언어의 객체에 브라우저 객체를 연결해 사용하는 것이다. 자바스크립트같은 언어에 종속되지 않는다는 것이다(참고1:파이썬 DOM API).
셀레니움을 떠올려 보자. BOM API 를 파이썬 객체에 연결하는 대표적인 사례 아닐까. 이렇게 된다면 파이썬으로 BOM 을 조작하는 것이고, 늘상 하던대로 자바스크립트에 연결하면 자바스크립트 객체로 BOM 을 조작하는 것이다.
parse me : 언젠가 이 글에 쓰이면 좋을 것 같은 재료들.
1.
None
from : 과거의 어떤 생각이 이 생각을 만들었는가?
supplementary : 어떤 새로운 생각이 이 문서에 작성된 생각을 뒷받침하는가?
1.
None
opposite : 어떤 새로운 생각이 이 문서에 작성된 생각과 대조되는가?
1.
None
to : 이 문서에 작성된 생각이 어떤 생각으로 발전되고 이어지는가?
참고 : 레퍼런스