처음에는 개념을 두루뭉술하게 알고 있었던 것 같다. 대신 이제는 이렇게 정리를 해볼 수 있다.
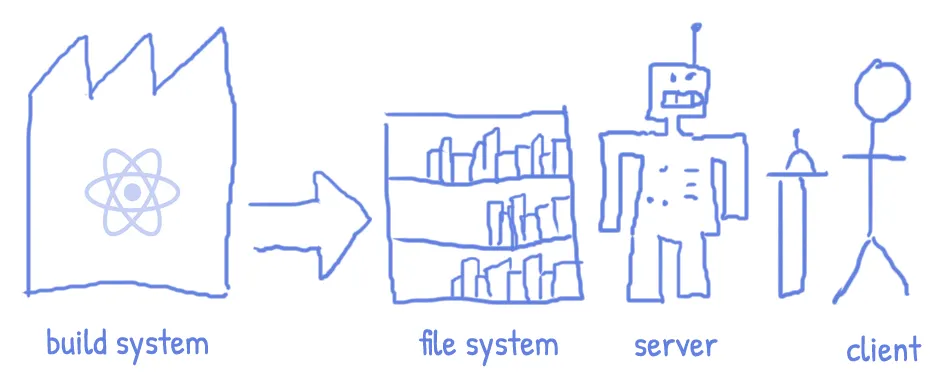
그림(참고1)
정적 웹 페이지(from1)는 피치 크러쉬, 모히또 라임, 블루 하와이, 피냐 콜라다를 파는 칵테일집에서 이 네 가지 종류의 칵테일들을 미리 다 만들어서(HTML,CSS,JS) 냉장고(파일시스템)에 넣어 뒀다가 손님이 주문하면 냉장고에서 꺼내 주는 것이다(참고1).
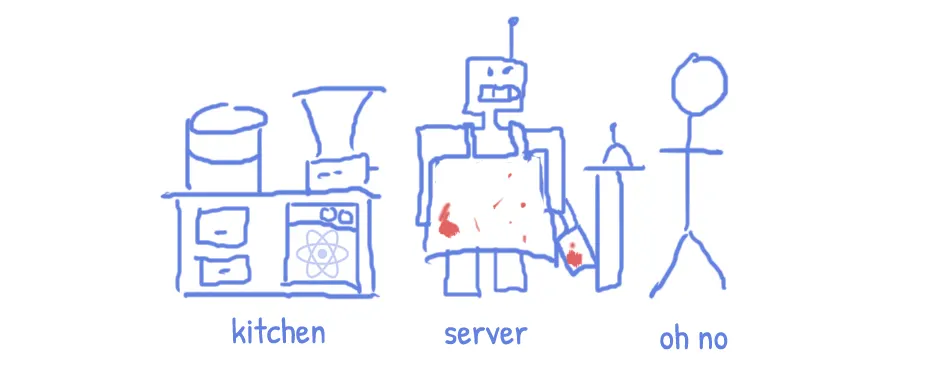
그림(참고2)
서버 사이드 렌더링(from4)은 손님이 피치 크러쉬를 주문하면 피치 크러쉬를 만들어 주고, 손님이 다음에 블루 하와이를 시키면 블루 하와이를 또 주는 것이다(참고2).
클라이언트 사이드 렌더링은 그냥 칵테일의 베이스들, 생과일들(HTML, CSS, JS)이랑 레시피들(JS 프레임워크들)을 모두 적어 주고(from3) 너가 만들라고 넘겨주는 것이… 모히또하우스가 생각난다.
parse me : 언젠가 이 글에 쓰이면 좋을 것 같은 재료들.
from : 과거의 어떤 생각이 이 생각을 만들었는가?
1.
supplementary : 어떤 새로운 생각이 이 문서에 작성된 생각을 뒷받침하는가?
1.
None
opposite : 어떤 새로운 생각이 이 문서에 작성된 생각과 대조되는가?
1.
None
to : 이 문서에 작성된 생각이 어떤 생각으로 발전되고 이어지는가?
1.
None
참고 : 레퍼런스